When we started working together, a client asked what format they should expect information architecture in. Her question was valid. We had discussed that I’d deliver a detailed IA audit report with a prioritized set of recommendations, but we hadn’t talked about the format of the work.
Information architecture (IA) is the practice of structuring information.
How do you package a practice?
If you’re looking for a summary, jump to information architecture activities and formats at a glance. The long answer is a bit Everything Everywhere All at Once-themed. Let me explain. These are some of the information architecture activities I do during a project, listed in a roughly chronological order:
- Stakeholder interviews
- Analytics review
- User interviews
- IA and content audit
- Findings summary
- New information architecture (sitemaps, content modeling)
- Content wireframes for key pages
- Content testing plan and findings
- Final report
The understanding and alignment built in stages 1-4 are important to the work. When clients ask this question (“What’s the format of information architecture work?”), they’re generally asking about #6. It’s my responsibility to describe the activities, why they’re needed, and how each piece fits together.
AI Policy: All content on this website is written by me. I do not use AI such as ChatGPT or other LLMs to generate articles from prompts or similar. All content reflects my own thinking, ideas, style, and craft. Occasionally, I ask AI (such as Frase or Formalizer) to summarize or re-state my own ideas on the basis of a complete skeleton I’ve written. Based on the response, I may reorder, restructure, or alter my original thinking. I personally write each draft and final copy.
In this article:
- Information architecture activities and formats
- Information architecture activities and formats at a glance
- Variations
Stakeholder interviews – Information architecture activities and formats
Why? Through interviews with stakeholders, I aim to gain an understanding of needs, goals, and pain points with the current website. Getting a good grasp on everyone’s goals and priorities will help us meld together what both the client’s team and their users need from the new website.
Format: 45-minute guided conversations in a video format. The findings summary includes stakeholder interview insights.
This also happens: Before interviews, I share the purpose of the call and my goals with participants. I often share the document with the questions I’ll ask as well. Some stakeholders like to prepare beforehand.
I share the document in a view-only format to indicate that it doesn’t require completion.
Analytics review – Information architecture activities and formats
Why? Using data to mitigate the risk of poor decision-making (and avoid things like this)
Format: Dashboard and analytics data export in an Excel file or PDF. The findings summary includes key metrics and their performance. For websites, key metrics include most visited pages, common search terms, device breakdown, return users, referring sites, scroll depth.
This also happens: Setting up monthly analytics reports will ensure your team has visibility into content effectiveness. It’s an easy way to spot traffic irregularities. However, most analytics reports are either too convoluted to be understandable or too basic to be actionable.
I’m not an analytics expert, but I’ve used tools like Google Analytics for years for personal and client properties. I’ve also worked with and learned a lot from some brilliant audience strategists, so my recommendations usually include some tracking recommendations that may give clients better visibility into content performance.
User interviews – Information architecture activities and formats
Why? Through interviews with the client’s users/customers, I aim to gain insights into user and content needs to develop a unified information architecture. These interviews will help us make the website less frustrating and more useful to customers.
Format: 45-minute guided conversations in a video format. The findings summary includes user interview insights.
This also happens: Before interviews, I share the purpose of the call and my goals with participants. I often share the document with the questions I’ll ask as well. Some participants like to prepare beforehand.
I share the document in a view-only format to indicate that it doesn’t require completion.
Information architecture and content audit – Information architecture activities and formats
Why? Reviewing the site’s structure and language, calls to action, and user flows to ensure alignment with business goals and clear communication.
Format: A step-by-step walkthrough of key user flows in Miro or Figma, what’s going well, and what could be improved. The audit includes screenshots and videos to show frustrating interactions (filtering experiences, looking at you). The findings summary includes key metrics and their performance.
This also happens: Team members responsible for the project’s success receive access to the Miro board where the audit and content wireframes live. Team members can update wireframe copy directly in Miro, unlike in the presentation.
Findings summary – Information architecture activities and formats
Why? Ensure we’re documenting important insights so clients have quick access to the work done to inform the new information architecture.
Format: A standalone PowerPoint presentation OR a dedicated section in the final report.
This also happens: Clients may be asked by their managers or their skip for updates on ongoing projects, like the information architecture redesign. Some decision makers may only be interested in the summary. The summary is meant to be shared with people who may need to be consulted or informed, but aren’t involved in the day-to-day operations.
New information architecture (sitemaps, content modeling) – Information architecture activities and formats
Why? Information architecture can heavily affect how a user views a system, whether that’s a website or a language model.
Summed up, IA work makes things more findable (if users are looking for something specific, they can find it easily), more valuable (a lot of thought has gone into what gets prioritized so the surfaced information helps guide users), and more timely (information flow is optimized to match users’ needs at each step of the process, not showing too much or too little information).
Format: Sitemaps – the public-facing structure of the website, including the navigational menu and footer; shown in a hierarchical diagram in Miro or Figma.
Content modeling – the technical structure intended for internal use only, depicting the various content types and their interrelationships within the site; shown in a hierarchical diagram in Miro or Figma.
11 common sitemap problems
- Going straight to building
- Not setting goals
- No research or data
- Being overly attached to content
- Conway’s Law symptoms
- Untimely information
- Unintuitive groupings
- Content hierarchy doesn’t align with user interests
- SO many dropdown items
- Multiple menu styles
- Overlooking other navigation alternatives besides the menu
5 common content modeling problems
Content wireframes for key pages – Information architecture activities and formats
Why? To showcase the future experience strategy for key website touchpoints.
Format: Mockups for key pages/flows in Miro or Google Docs, showcasing content elements in a hierarchy, the rationale for each, and sample copy.
This also happens: Content wireframes help align (or spot any major misalignments between) internal and external stakeholders on key goals. Wires lead to more productive conversations by focusing on high-level priorities rather than button colors, typography, or animations. Content wireframes save budget/time/effort by allowing the team to pivot easily to an updated hierarchy or a new flow.
Only when we clearly understand the big idea and its significance should we transition to screens (and then testing), even though many designers would disagree with this approach. I’ll begin sketching wireframes/the interface only after talking to people, looking at the data, identifying critical user journeys, and auditing the current state.
Content testing plan and findings – Information architecture activities and formats
By this point, I’ve had a chance to gather feedback from stakeholders on the new information architecture as well as the future experience strategy shared via content wireframes for key flows. I’ve talked to designers and engineers and product managers.
Why? Using data to mitigate the risk of poor decision-making and ensuring the people we’re building for have a say in the experience.
Format: Content testing plan – A Google Doc outlining research goals, hypotheses, participant recruitment, and costs.
Content testing findings – User insights and recordings are stored in the user research platform (e.g., UserFeel). I create a copy for my own use and share an overview of findings with any Personally Identifiable Information (PII) removed in a presentation format, generally as part of the final report.
Content testing case study
Final report – Information architecture activities and formats
Why? There’s a long list of conversations, data, and institutional knowledge considered in redesigning the information architecture of a website, app onboarding, or content management system (CMS) admin interface.
The client hired me because they have confidence in my ability to organize their platform’s information in an intuitive manner and resolve content issues, reducing friction for their customers. The final report serves as one of many indications of the productive and mutually beneficial collaboration we’ve established with the client throughout our work together.
Format: A buttoned-up report in a presentation format (PowerPoint/PDF). My latest report was 75 pages, but I also provide more condensed versions of my usual reports based on the client’s budget, timeline, and their leadership’s buy-in.
Information architecture activities and their respective formats at a glance
| Information architecture activity | IA activity format |
|---|---|
| Stakeholder interviews | 45-minute guided conversations in a video format. The findings summary includes stakeholder interview insights. |
| Analytics review | Dashboard and analytics data export in an Excel file or PDF. The findings summary includes key metrics and their performance. For websites, key metrics include most visited pages, common search terms, device breakdown, return users, referring sites, scroll depth. |
| User interviews | 45-minute guided conversations in a video format. The findings summary includes user interview insights. |
| IA and content audit | A step-by-step walkthrough of key user flows in Miro or Figma, what’s going well, and what could be improved. The audit includes screenshots and videos to show frustrating interactions (filtering experiences, looking at you). The findings summary includes key metrics and their performance. |
| Findings summary | A standalone PowerPoint presentation OR a dedicated section in the final report |
| New information architecture (sitemaps, content modeling) | Sitemaps – the public-facing structure of the website, including the navigational menu and footer; shown in a hierarchical diagram in Miro or Figma. Content modeling – the technical structure intended for internal use only, depicting the various content types and their interrelationships within the site; shown in a hierarchical diagram in Miro or Figma. |
| Content wireframes for key pages | Mockups for key pages/flows in Miro or Google Docs, showcasing content elements in a hierarchy, the rationale for each, and sample copy |
| Content testing plan and findings | Content testing plan – A Google Doc outlining research goals, hypotheses, participant recruitment, and costs. Content testing findings – User insights and recordings are stored in the user research platform (e.g. UserFeel). I create a copy for my own use and share an overview of findings with any Personally Identifiable Information (PII) removed in a presentation format, generally as part of the final report. |
| Final report | A buttoned-up report in a presentation format (PowerPoint/PDF). My latest report was 75 pages, but I also provide more condensed versions of my usual reports based on the client’s budget and timeline. |
It depends
Activities vary based on specific project and client needs.
For example, if I were auditing voice and tone for a coffee ordering app, the audit would likely include app screenshots to show user flows—the multiple steps users go through to perform an action—like creating an account, ordering an espresso, or changing addresses. Each user flow would also show variations. What do users see if a specific feature like Apple Pay isn’t available in their country? What if they’re trying to order, but haven’t confirmed their email address yet? A content audit for voice and tone for an app would include my ratings for consistency of voice and tone in every step of the key user flows.
A content audit for a website redesign would store decisions related to which pages should and shouldn’t be migrated to the new site. The metrics to decide what gets left behind might include page visits (any page with less than 200 monthly visitors) and publish date (any page published before 2010). In the content inventory spreadsheet, we would group URLs into those that are staying and those that are being left behind. I’d also want to schedule an engineering handoff call to walk them through the doc.
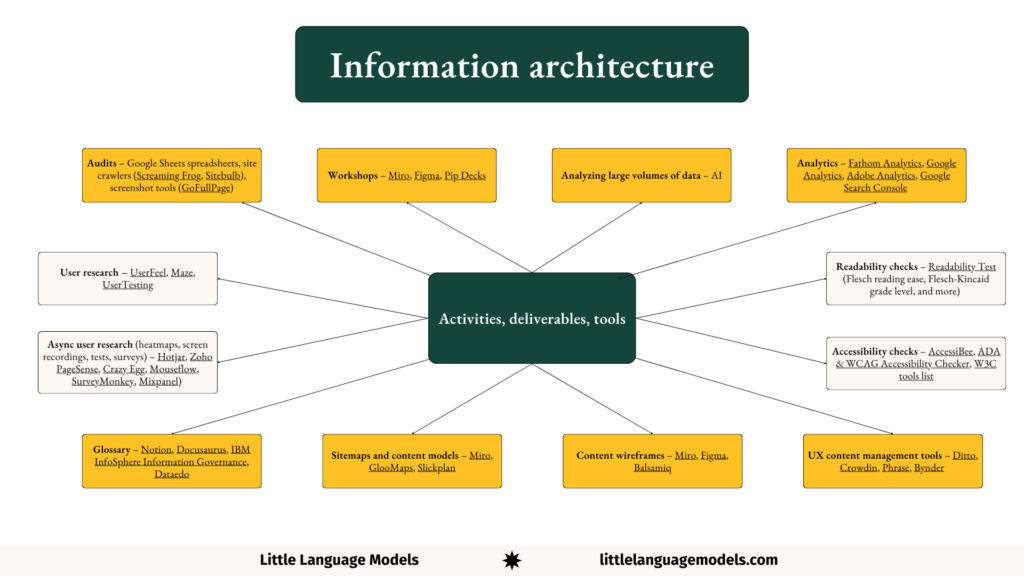
The branded formats (PowerPoint presentation, Miro board) mentioned in this article are not the only available options for these activities. Read more about information architecture tools for a non-comprehensive list that’s a good starting point, or see the image below.

I could—and likely will—dedicate entire posts to each of these activities and dos and don’ts. I’ve already written about glossaries (Rachael Harwood called the article “Essential reading for all aspiring glossarists” ❤️) and conversational design.
There are different types of IA work: in-page IA, front-end website IA, back-end IA, CMS IA, product IA, and LLM IA. They each have different goals, and I approach them accordingly, which is why it’s important to get intimately familiar with stakeholder goals and user needs.
Good clients are eager to receive our professional guidance, which starts with us communicating clearly and establishing what they should expect from our collaboration.

Leave a Reply